| example | ||
| lib | ||
| screenshots | ||
| .gitignore | ||
| CHANGELOG.md | ||
| flutter_circular_chart.iml | ||
| LICENSE | ||
| pubspec.lock | ||
| pubspec.yaml | ||
| README.md | ||
Flutter Circular Chart
A library for creating animated circular chart widgets with Flutter, inspired by Zero to One with Flutter.
Overview
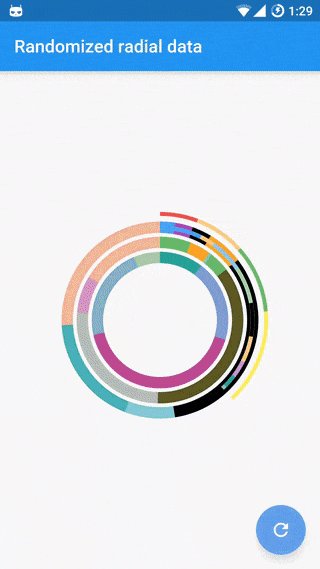
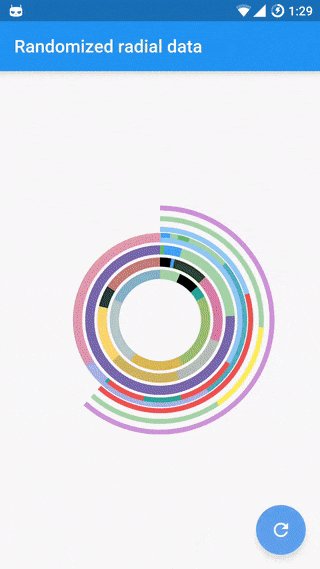
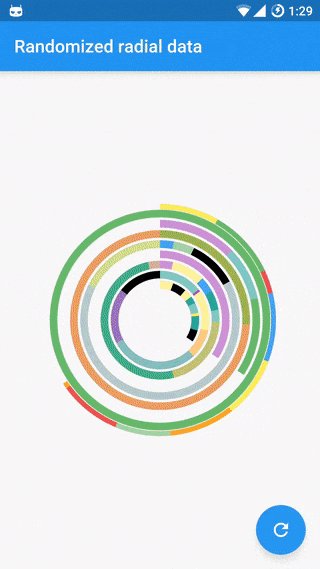
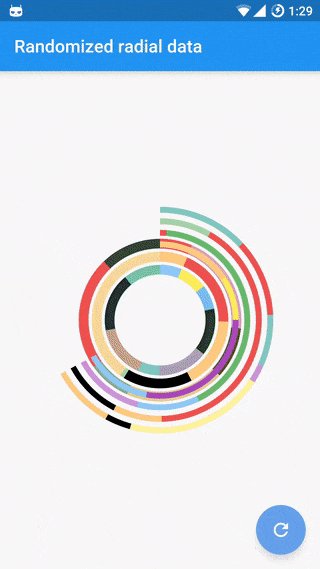
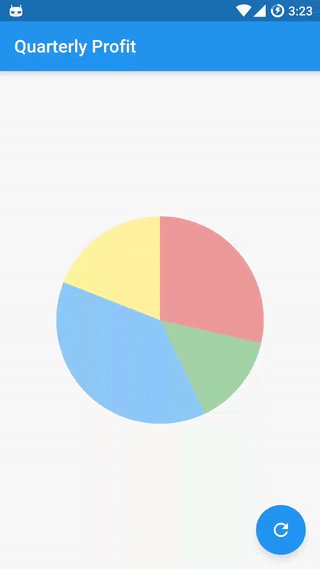
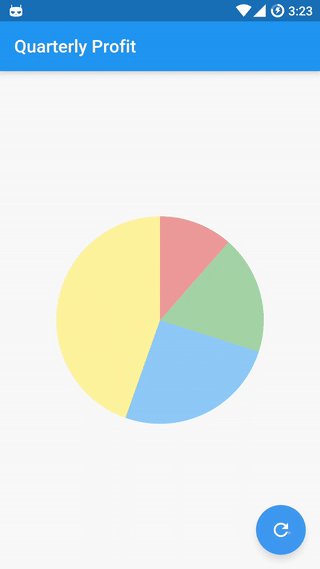
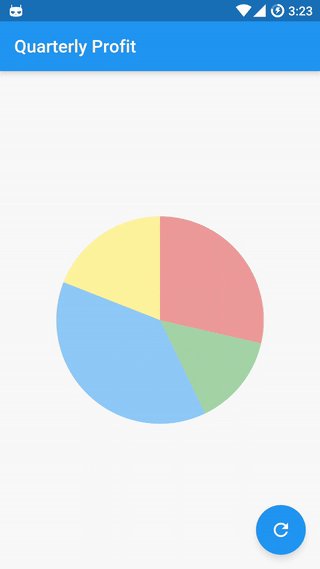
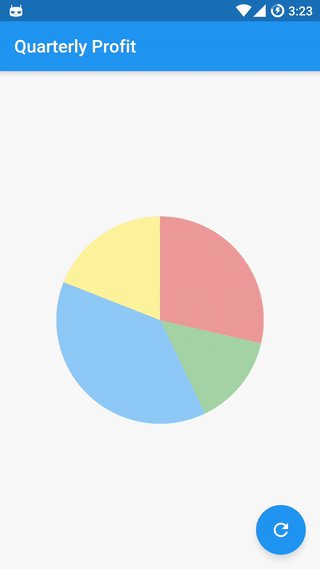
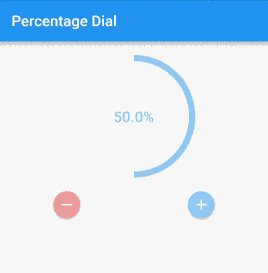
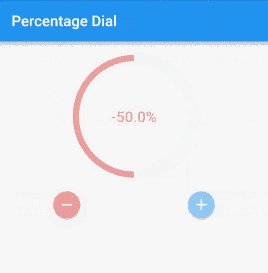
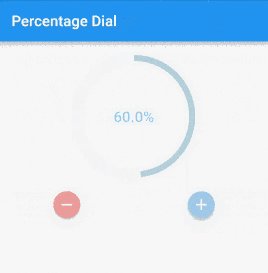
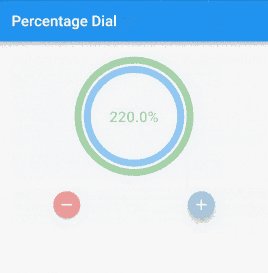
Create easily animated pie charts and radial charts by providing them with data objects they can plot into charts and animate between.
Check the examples folder for the source code for the above screenshots.
Contents:
Installation
Install the latest version from pub.
Getting Started
Import the package:
import 'package:flutter_circular_chart_two/flutter_circular_chart.dart';
Create a GlobalKey to be able to access the chart and update its data:
final GlobalKey<AnimatedCircularChartState> _chartKey = GlobalKey<AnimatedCircularChartState>();
Create chart data entry objects:
List<CircularStackEntry> data = <CircularStackEntry>[
CircularStackEntry(
<CircularSegmentEntry>[
CircularSegmentEntry(500.0, Colors.red[200], rankKey: 'Q1'),
CircularSegmentEntry(1000.0, Colors.green[200], rankKey: 'Q2'),
CircularSegmentEntry(2000.0, Colors.blue[200], rankKey: 'Q3'),
CircularSegmentEntry(1000.0, Colors.yellow[200], rankKey: 'Q4'),
],
rankKey: 'Quarterly Profits',
),
];
Create an AnimatedCircularChart, passing it the _chartKey and initial data:
@override
Widget build(BuildContext context) {
return AnimatedCircularChart(
key: _chartKey,
size: const Size(300.0, 300.0),
initialChartData: data,
chartType: CircularChartType.Pie,
);
}
Call updateData to animate the chart:
void _cycleSamples() {
List<CircularStackEntry> nextData = <CircularStackEntry>[
CircularStackEntry(
<CircularSegmentEntry>[
CircularSegmentEntry(1500.0, Colors.red[200], rankKey: 'Q1'),
CircularSegmentEntry(750.0, Colors.green[200], rankKey: 'Q2'),
CircularSegmentEntry(2000.0, Colors.blue[200], rankKey: 'Q3'),
CircularSegmentEntry(1000.0, Colors.yellow[200], rankKey: 'Q4'),
],
rankKey: 'Quarterly Profits',
),
];
setState(() {
_chartKey.currentState.updateData(nextData);
});
}
Customization
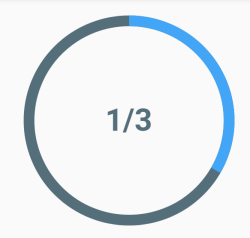
Hole Label:
| Property | Default |
|---|---|
| holeLabel | null |
| labelStyle | Theme.of(context).textTheme.body2 |
Example:
AnimatedCircularChart(
key: _chartKey,
size: _chartSize,
initialChartData: <CircularStackEntry>[
CircularStackEntry(
<CircularSegmentEntry>[
CircularSegmentEntry(
33.33,
Colors.blue[400],
rankKey: 'completed',
),
CircularSegmentEntry(
66.67,
Colors.blueGrey[600],
rankKey: 'remaining',
),
],
rankKey: 'progress',
),
],
chartType: CircularChartType.Radial,
percentageValues: true,
holeLabel: '1/3',
labelStyle: TextStyle(
color: Colors.blueGrey[600],
fontWeight: FontWeight.bold,
fontSize: 24.0,
),
)
Segment Edge Style:
| Property | Default |
|---|---|
| edgeStyle | SegmentEdgeStyle.flat |
| SegmentEdgeStyle | Description |
|---|---|
| flat (default) | Segments begin and end with a flat edge. |
| round | Segments begin and end with a semi-circle. |
Example:
AnimatedCircularChart(
key: _chartKey,
size: _chartSize,
initialChartData: <CircularStackEntry>[
CircularStackEntry(
<CircularSegmentEntry>[
CircularSegmentEntry(
33.33,
Colors.blue[400],
rankKey: 'completed',
),
CircularSegmentEntry(
66.67,
Colors.blueGrey[600],
rankKey: 'remaining',
),
],
rankKey: 'progress',
),
],
chartType: CircularChartType.Radial,
edgeStyle: SegmentEdgeStyle.round,
percentageValues: true,
)
Details
Chart data entries:
Charts expect a list of CircularStackEntry objects containing the data they need to be drawn.
Each CircularStackEntry corresponds to a complete circle in the chart. For radial charts that is one of the rings, for pie charts it is the whole pie.
Radial charts with multiple CircularStackEntrys will display them as concentric circles.
Each CircularStackEntry is composed of multiple CircularSegmentEntrys containing the value of a data point. In radial charts a segment corresponds to an arc segment of the current ring, for pie charts it is an individual slice.